AdFilterで画像をブロックして通信速度を改善する【iPhone】
iPhoneの広告ブロックアプリのAdFilterを使って、Safariで表示される全ての画像をブロックします。 …
公開日:
iPhone のデフォルトブラウザである Safari 上で、自分で作った JavaScript のコードを実行する方法を紹介します。
iOS 13 から標準アプリとなった「ショートカット」アプリを使用します。

今回実行したい JavaScript コードは以下になります。
localStorage.clear();
sessionStorage.clear();
document.cookie.split(";").forEach(function(c) {
document.cookie = c.trim().replace(/=.*/, "=;expires=" + new Date().toUTCString() + ";path=/");
});
// completionを呼び出して終了
completion();このスクリプトを実行すると、 Web ページのクッキーとローカルストレージ、セッションストレージを削除します。
「ショートカット」アプリではスクリプトの終了時にcompletion()を呼び出す必要があるので注意してください。
これを Safari の Web ページ上で実行するのが今回の目的となります。
それでは新しくショートカットを作成しましょう。
「マイショートカット」メニューの「ショートカットを作成」をタップします。
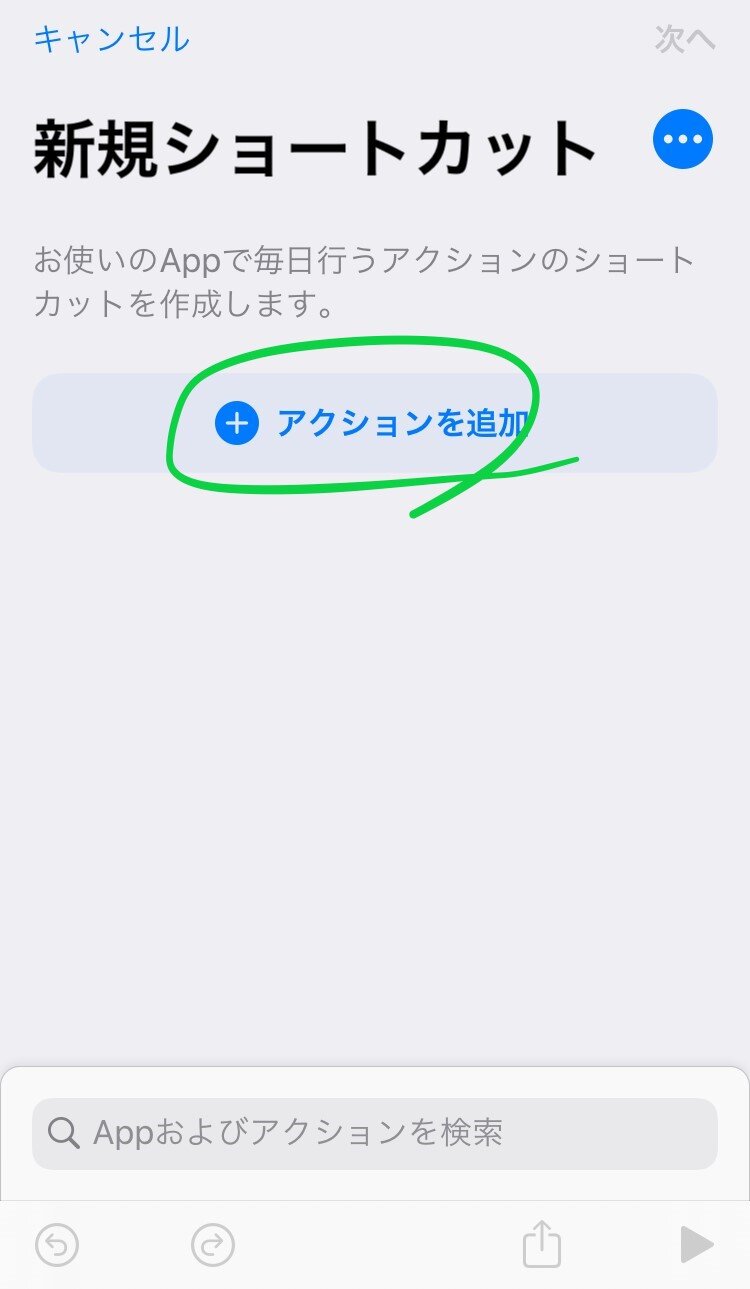
新規ショートカットの編集画面になるので、そこで「アクションを追加」をタップします。

「アクションを追加」をタップ
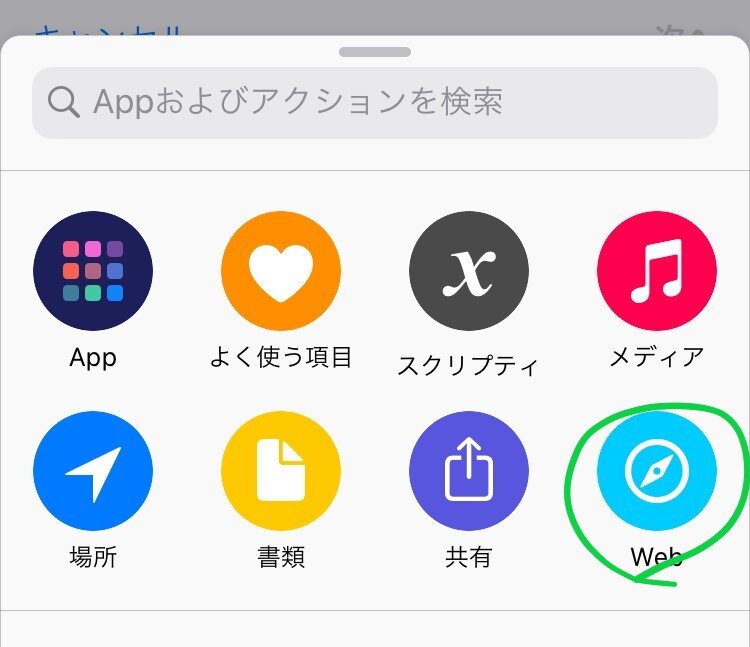
「Web」をタップします。

「Web」をタップ
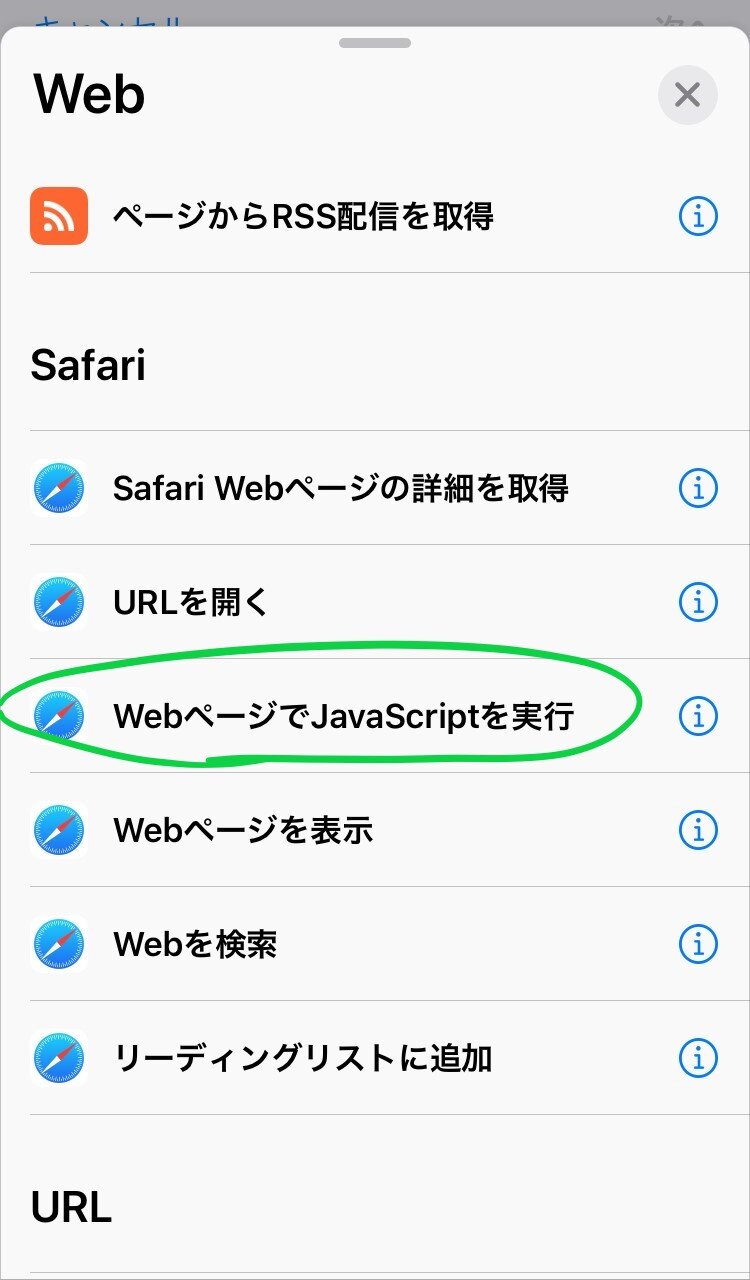
「WebページでJavaScriptを実行」をタップします。

「WebページでJavaScriptを実行」をタップ
この時点で「WebページでJavaScriptを実行」アクションがショートカット編集画面に追加されていると思います。
デフォルトでサンプルスクリプトが記述されているので、削除して自分の実行したい JavaScript コードに上書きします。
JavaScript が書けたら、右上の「…」をタップします。

スクリプトを記述し、右上の「…」をタップ
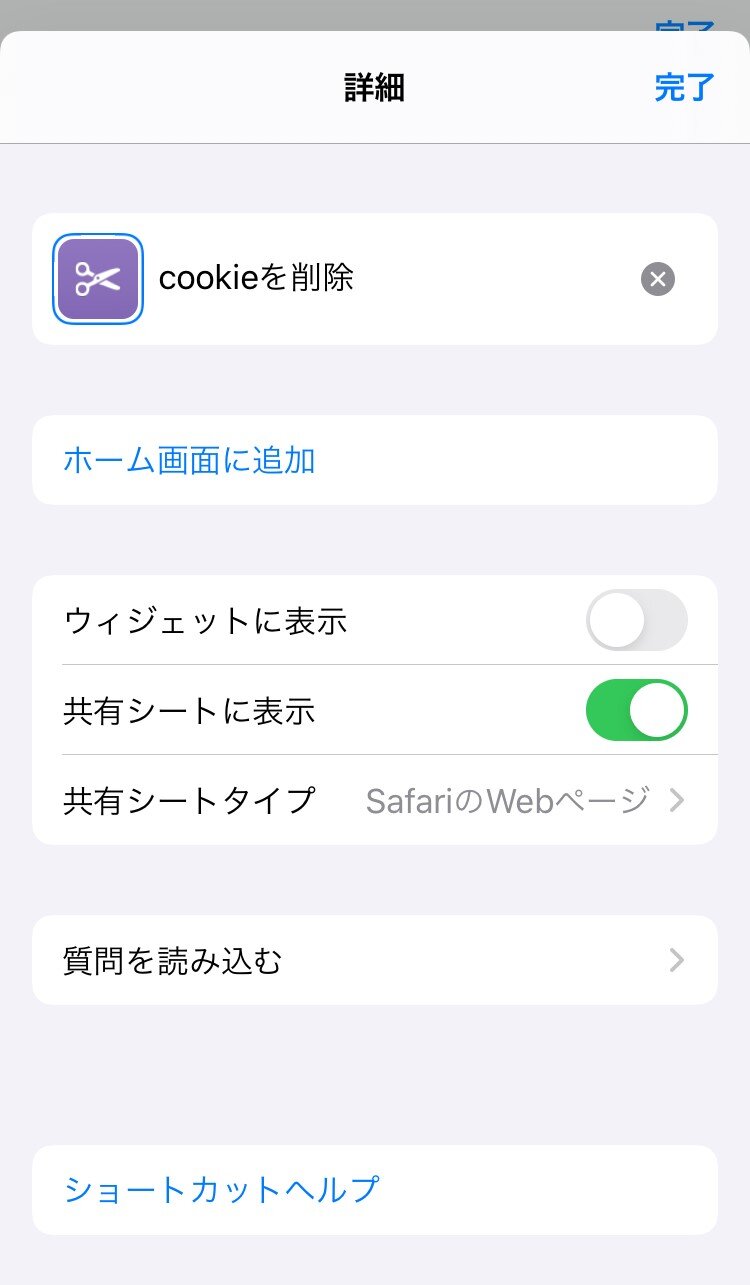
詳細画面が開くので、以下のように設定します。

詳細を設定
終わったら右上の「完了」をタップします。
これでショートカットが作成できました。
「マイショートカット」に作成したショートカットが追加されていると思います。
作成したショートカットを実行してみましょう。
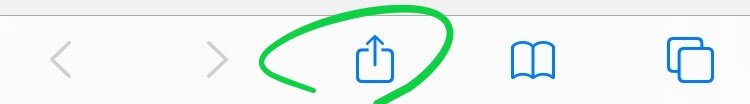
Safari で適当に Web ページを開いて、共有ボタンをタップします。

共有ボタンをタップ
メニューの中に今回作成したショートカットがあるはず(ショートカット名は自分で設定したものになります)なので、それをタップします。

共有からショートカットを実行
これで iPhone の Safari で JavaScript を実行することができました。
https://support.apple.com/ja-jp/guide/shortcuts/apdb71a01d93/ios
iPhoneの広告ブロックアプリのAdFilterを使って、Safariで表示される全ての画像をブロックします。 …
iPhoneの広告ブロックアプリのAdFilterでYoutubeの広告をブロックしたかったので、カスタムフィルターを作 …
ここ2年くらい、iPhoneのSafariのコンテンツブロッカーとしてAdFilterという無料アプリを使用しています。 …
Pythonを使ってiPhone/iPadだけでyoutubeなどの動画をダウンロードするスクリプトを作成しました。 そ …